Refactored AI Mobile App
Refactored AI Mobile App aims to empower learners with access to a vast network of peers and experts, fostering lifelong learning and collaboration.
August 2020 - Present
Colaberry Inc.
Role and Responsibilities
As the sole designer, I led the design from vision to deployment, collaborating with stakeholders and development team leaders.
The Problem
Reliance on WhatsApp for group communication creates limitations and fragmentation, complicating the assistance process.
Solution
Develop a mobile-friendly tool to streamline communication and collaboration across the Colaberry network, including students, alumni, instructors, and the in-house team.
Strategy
Partnered with the Tech Lead and stakeholders to define product features and tech stack, ensuring alignment with user and business goals.
Challenges & Roadblocks
User Resistance:
Some users were initially resistant to change.
Solution: Conducted training sessions and provided support for smooth transitions.
Technical Issues:
Faced technical glitches with the app.
Solution: Resolved through iterative testing and collaboration with developers.
Metrics & KPIs
User Growth: 25% month-over-month increase in active users.
Engagement Rate: 85% of users actively participate in discussions and collaborations.
Retention Rate: 70% of users return regularly for support and collaboration.
Feedback: Continuous improvement based on user reviews and suggestions.
Conclusion
The Refactored AI Mobile App successfully addressed the challenges of communication and collaboration within the Colaberry network. The app's success is demonstrated by significant user engagement and positive outcomes, contributing to the enhancement of the learning experience.
Creating a Mobile Network of Community, Collaboration, & Lifelong Learning
Research and Discovery
Understanding User Needs & Product Requirements
To effectively determine what needs to be developed, I conducted comprehensive user interviews with various segments of the Colaberry Network, which encompassed current students, alumni, instructors, mentors, and in-house management. These interviews provided invaluable insights into the required features and opportunities for enhancing the user experience in a new product.
Analyzing The Tools & Methods of Communication
The new construction required seamless integration with our existing communication systems, necessitating a similar structure and feature set to ensure successful data synchronization. However, this didn't imply that improvements couldn't be made to the current system. During my discovery phase, I conducted an in-depth analysis of all our existing communication and collaboration tools to assess their strengths and weaknesses. This evaluation guided decisions on what to retain, what to exclude, and how to enhance our existing strengths.
Key Findings
Need for seamless integration with existing communication systems.
Opportunities for improving current features based on user feedback.
Colaberry App Chat (Single Chat)
This is Colaberry's proprietary chat system. The following screenshot illustrates the appearance of a live chat interface, with the expanded groups and friends list window located on the right-hand side of the screen.
Colaberry App Chat (Group Chat)
The Colaberry App Chat also incorporates group chat features. The group chat operates similarly to a forum or discussion board, offering capabilities such as upvoting, answer tracking, and real-time key performance indicators (KPIs) to monitor question activity. Additionally, users can initiate live Zoom chats for prompt brainstorming and collaborative problem-solving sessions.
WhatsApp (Mobile & Desktop)
WhatsApp serves as a platform for live group chat and internal marketing purposes. Students, alumni, and mentors are grouped together, making it convenient for individuals seeking on-the-job assistance to pose questions in the group chat, where they receive prompt responses from others within the network. WhatsApp also functions as the primary chat system within the Colaberry in-house environment.
Plan & Ideate
Sketching Out Ideas
Conducted whiteboarding sessions to brainstorm design and integration.
Created initial sketches and task flows for key user actions.
Get The Ideas Flowing
Having gained a comprehensive understanding of the product, user requirements, business objectives, and product specifications, I initiated the planning and ideation phase to explore potential solutions. Collaborating closely with the Tech Lead and Project Managers, we engaged in discussions related to technology stacks, feature sets, and database synchronization. These conversations informed the development of a comprehensive strategy that encompassed all aspects, from initial ideation to deployment.
This process involved:
1. Brainstorming sessions with the Tech Lead and Project Managers.
2. Mapping out features.
3. Creating preliminary sketches.
4. Maintaining regular communication with stakeholders and leadership.
Design Strategy & Planning
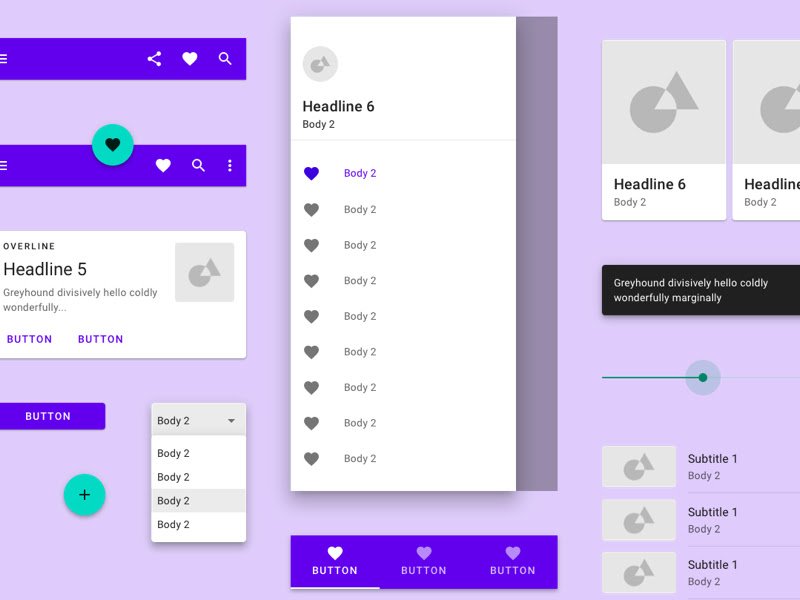
Designed a clean, intuitive interface following Google's Material Design guidelines.
Used InVision for prototyping and developer handoff.
We anticipated developing and launching the mobile app for both iOS and Android platforms. It was imperative to create a design that would seamlessly align with the respective platform guidelines and facilitate their successful launch on app stores. To achieve this, I opted to design the app adhering to Google's Material Design guidelines, ensuring that both the iOS and Android versions conformed to the necessary guidelines essential for a successful launch.
Initial Designs & Rapid Prototyping
I began the design process with high-fidelity mockups. After establishing the fundamental design elements, I proceeded to create interactive prototypes and conducted rapid testing.
This encompassed:
1. Crafting high-fidelity UI designs.
2. Prototyping using InVision.
3. Conducting testing activities.
Findings
90% found navigation intuitive.
Engagement increased by 40%.
Learning efficiency improved by 50%.
Completion rates increased by 30%.
Designs
Final Design & Usability Testing
Conducted usability testing of the final product design.
Gathered user feedback and performance analytics.
Results: Significant improvements in engagement and satisfaction.
Results
Engagement: Over 80% of users actively use the app for support and collaboration.
User Satisfaction: Average rating of 4.7/5 from users.
Impact: Improved accessibility and support for students and alumni, enhancing their learning experience.